目次 - (お探しの場所までエスコート)
読みはギフじゃなくてジフらしい
恐らくスマホの普及が大きな要因だと思うが、近頃2chでGIF形式の画像が貼られることが多くなった。
もちろん、gif画像は昔から貼られていたが、2chに依存してる自分からすると、近年、急に増えてきた感じがする。
今では2ch発祥と思われる〔gif専門のサイト〕や〔gifが作れるサイト〕まである。
おれも最近、サイトやブログを作り出してから、gif画像を利用することが多くなった。
gif画像はパラパラ漫画のように、複数の画像を再生させることができるので、なにかを説明するときに使用すると大変便利。
動画で説明する方法もあるが、動画だとソフトで編集→エンコード→アップロードと一連の操作をしないといけないので、手間がかかってしまうし、見られない環境の人もいる。
かといって、たくさん画像が縦に並んでしまうと、見栄えが悪くなり、本文も読みにくくなる欠点もある。
おれは、フォトショップでGIF画像を作っているが、自分はフォトショップでgif画像を作成できることを知らなかった。
最近、マスターしたので、メモ代わりにフォトショップでギフアニメーションを作成する方法を記しておきたいと思う。
ちなみに作り方の手順は人と違い正しくないと思う。
画像の用意
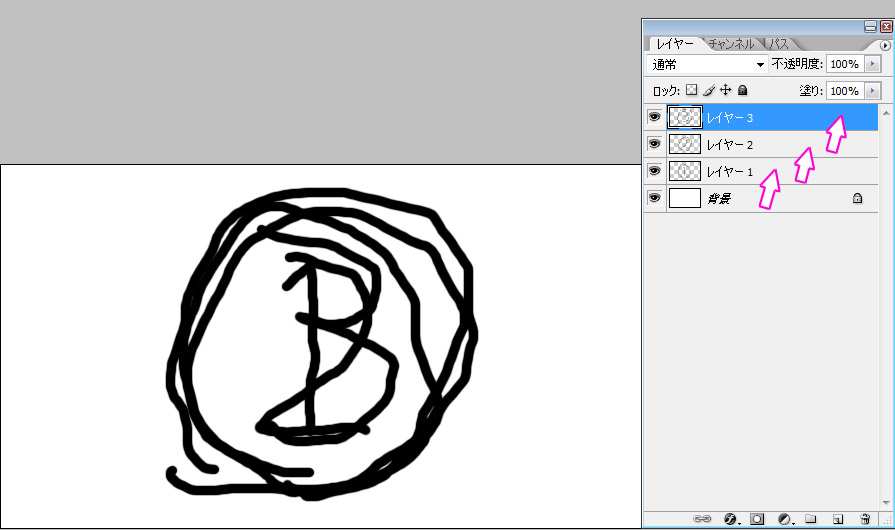
まず、再生させさせたい画像やイラストを用意してレイヤーごとに分ける。
画像では、3つのイラストを再生させたいのでレイヤーが3つある。
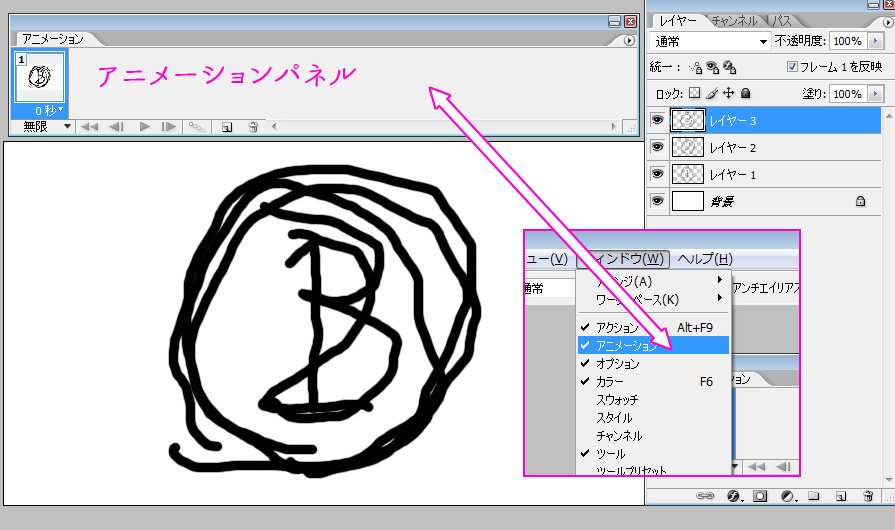
アニメーションパネル
次に、上のタブにあるウィンドウの項目からアニメーションを選択してクリック。
すると、アニメーションパネルが表示される。
フレームの作成
このアニメーションパネルのメニュー(三角部分)を開いて、表示させたい画像の枚数だけ新規フレームを作成する。
今回 3つのイラストを再生させたいので、画像では 3つの新規フレームを作成している。
フレームに画像を設定
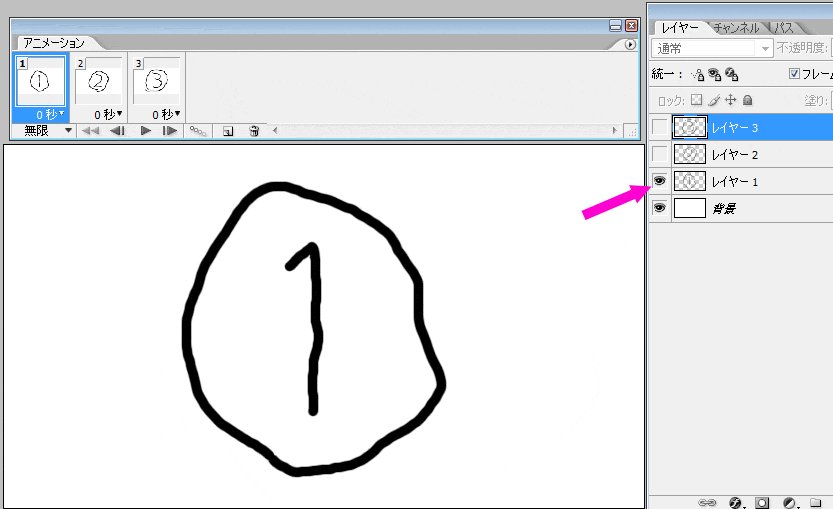
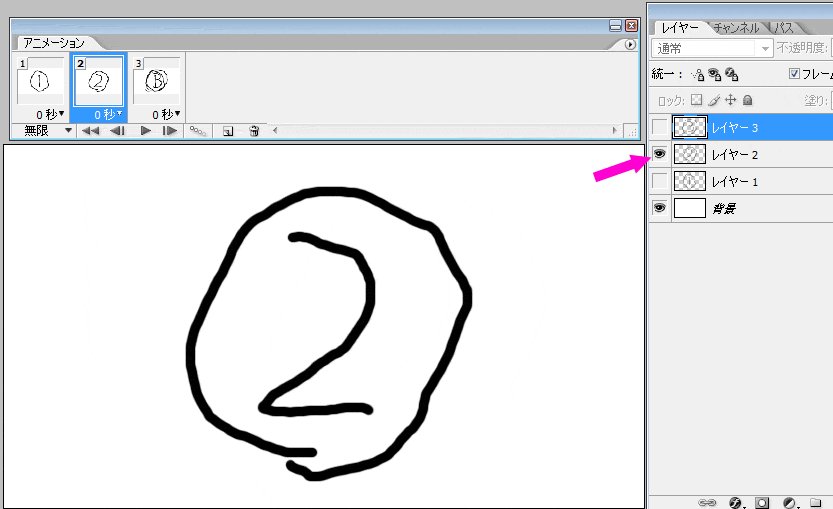
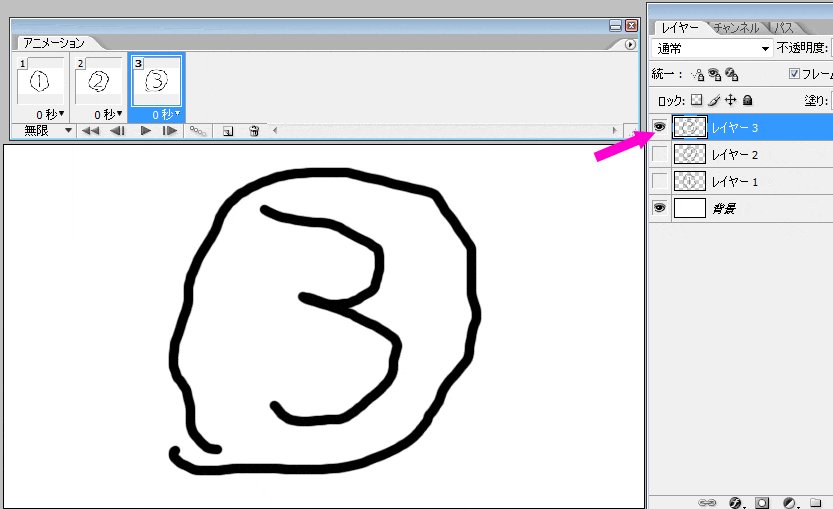
アニメーションパネルのフレーム1→フレーム2→フレーム3の順番で再生されていくので、フレーム1から表示させたいレイヤーだけに目のアイコンのチェックを入れていきます。
目のアイコン(レイヤー表示/非表示)
フレーム1から設定しないと、うまくいかないので注意。
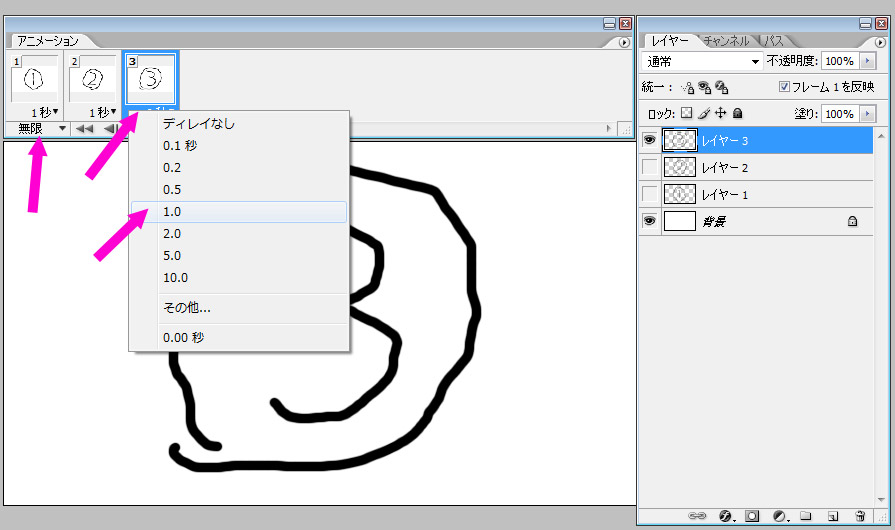
再生スピードの設定
アニメーションパネルの再生ボタンを押すと再生させることができるが、再生スピードが速すぎて使えないと思う。
なので、フレームの表示時間を好みの時間に設定していく。
ちなみにアニメーションパネルから、一度だけ再生させたり、無限に再生させたりする設定も行える。
gif形式で保存
最後に、gif形式の画像で保存する。
画像の容量を小さくしたい場合は劣化の数値を上げてやると小さくなる。
ちなみに、最近知ったことだが、gifの読み方は「ギフ」じゃなくて「ジフ」みたいだ。










コメント